

- Inspect element safari iphone how to#
- Inspect element safari iphone code#
- Inspect element safari iphone mac#
Inspect element safari iphone how to#
6.3 How to inspect the iOS simulator in chrome?ĭevelopers work to create responsive websites in an ongoing effort to deliver improved performance across mobile platforms.6.2 What is the shortcut for inspecting elements on iPhone?.6.1 How to inspect elements on iPhone with Windows?.3.4 Inspecting elements with Cross-Browser Testing platforms.3.2 Inspecting Elements with Safari Developer Tools.3.1 Inspecting elements with Responsive Testing tools.3 Different methods to inspect elements on iPhone.

Inspect element safari iphone code#
You can see in which part of the page the line of code points.
Inspect element safari iphone mac#
Then a new window will load up on your Mac and it will show all the information of your selected webpage inspected.

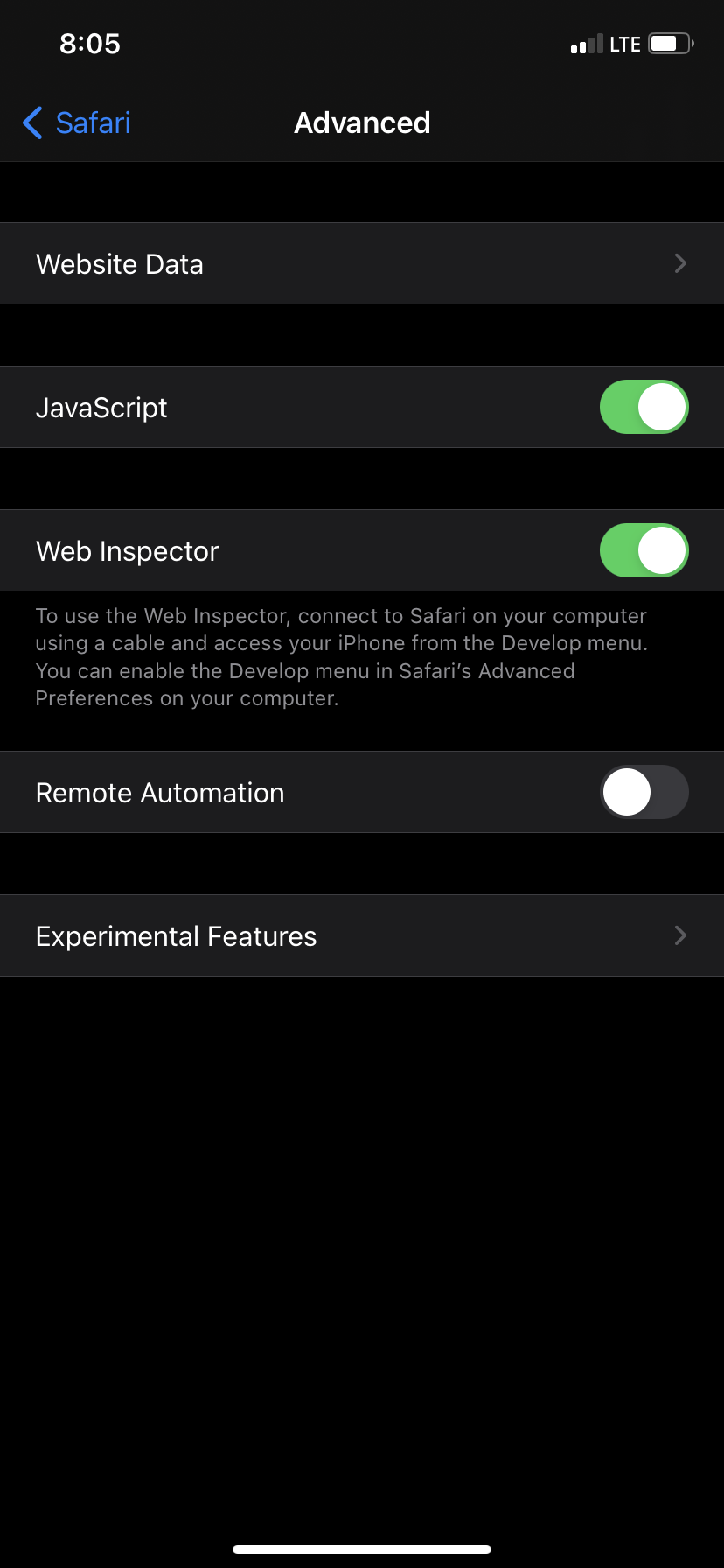
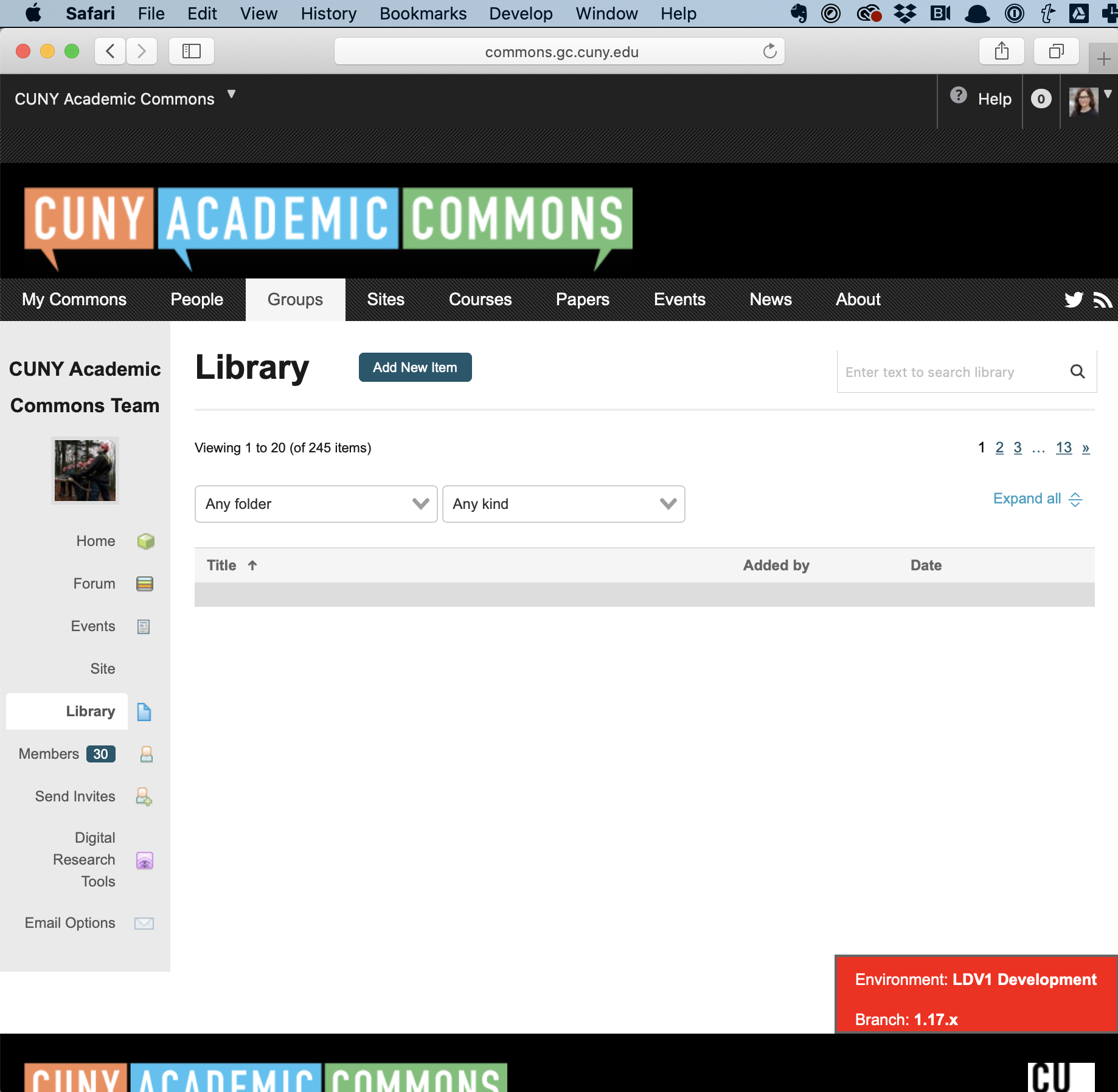
Click on the webpage you want to inspect. When you hover over the name of your iPhone, you can see a list of web pages open on your iPhone. With your iPhone unlocked and the desired webpage open, go back to your Mac and open Safari.Ĭlick on Develop in the Menu Bar and select your iPhone. Then open the safari app on your iPhone and go to the webpage you need to inspect. You can still enable inspect webpages without connecting the two with a cable. Now you can disconnect your iPhone from Mac. To avoid using the cable again, you can enable Connect Via Network. When your phone is connected, click on the Develop tab in the top menu. When you come to this step, you need to connect your phone to your Mac with a cable. You can now see the Develop option in the Top menu. Next, check Show develop in the Menu Bar. In the top left corner, click on Safari in the menu. To enable this option and use the developer tools, you must have a Mac computer and a cable to connect your iPhone to the computer.

It’s a very cool feature, so don’t be afraid to use it. By using the inspect element for that, its proper size is preserved and it contributes to the clarity of the website even though it is very small. Often when you save a small image, it degrades in terms of clarity and sharpness. With Apple’s multi device integration, you can enable developer tools in Safari from your Mac and inspect elements of a website on your iPhone.


 0 kommentar(er)
0 kommentar(er)
